
With AI coding assistants and WordPress Playground, you can now develop WordPress plugins from your phone. Here’s how to set it up.

With AI coding assistants and WordPress Playground, you can now develop WordPress plugins from your phone. Here’s how to set it up.
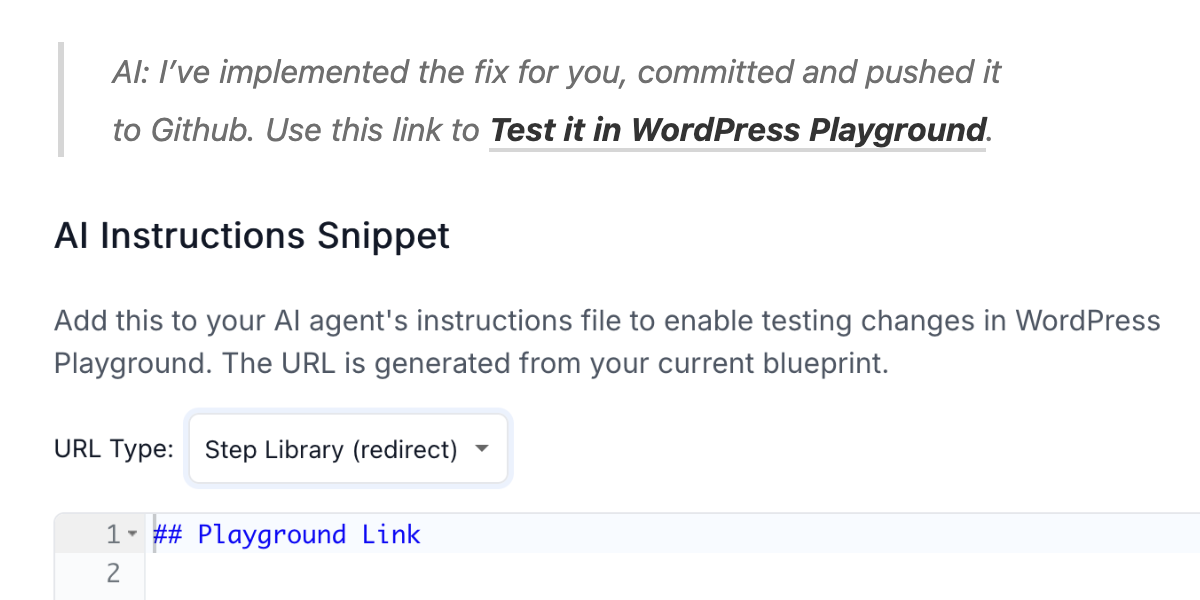
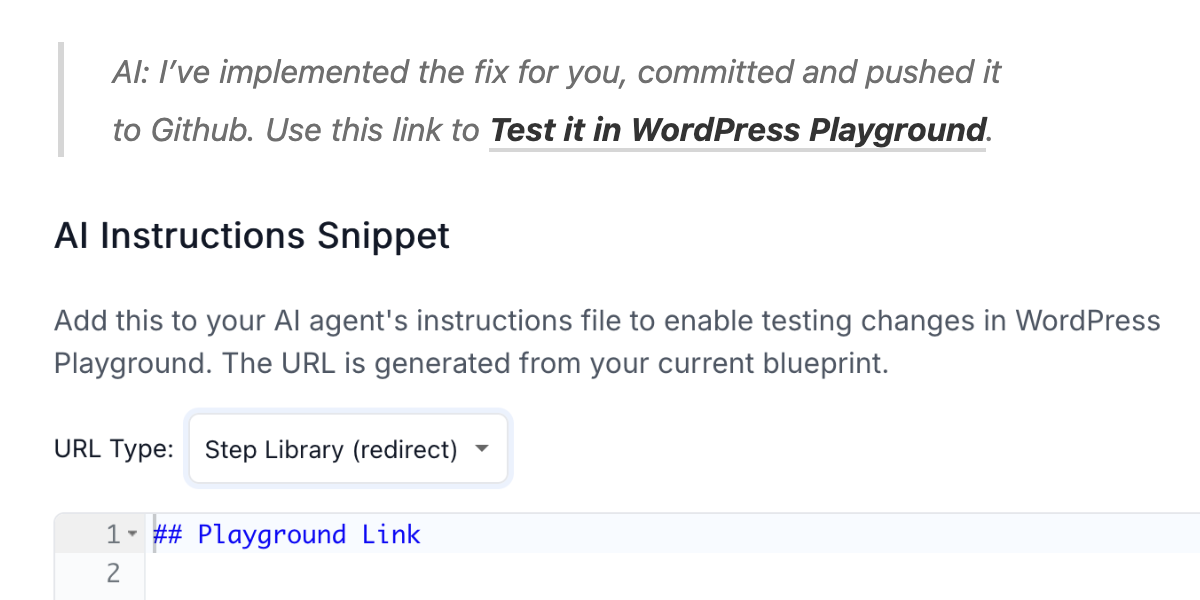
Today, I’d like to talk about a new step I added to the WordPress Playground Step Library that makes it easier to configure WordPress Playground in a way that you can easily submit Pull Requests to the Github repository where the project is hosted. What is the Step Library? It is a tool that makes…