tl;dr: Three plugins can transform your WordPress install to your personal Mastodon Instance: ActivityPub, Enable Mastodon Apps, and Friends.
As you might know, I am the author of the Friends plugin for WordPress. I started this in 2018 with the idea (which I later described in a vision post) that something like Facebook (with private posts) could be implemented decentralized between WordPresses (and later other blogs/cmses).
To be honest, the effort is and stays somewhat niche. Social networks are good at locking people in, discovery is better, and many of my friends don’t actually run their own blog.
Joining the Fediverse
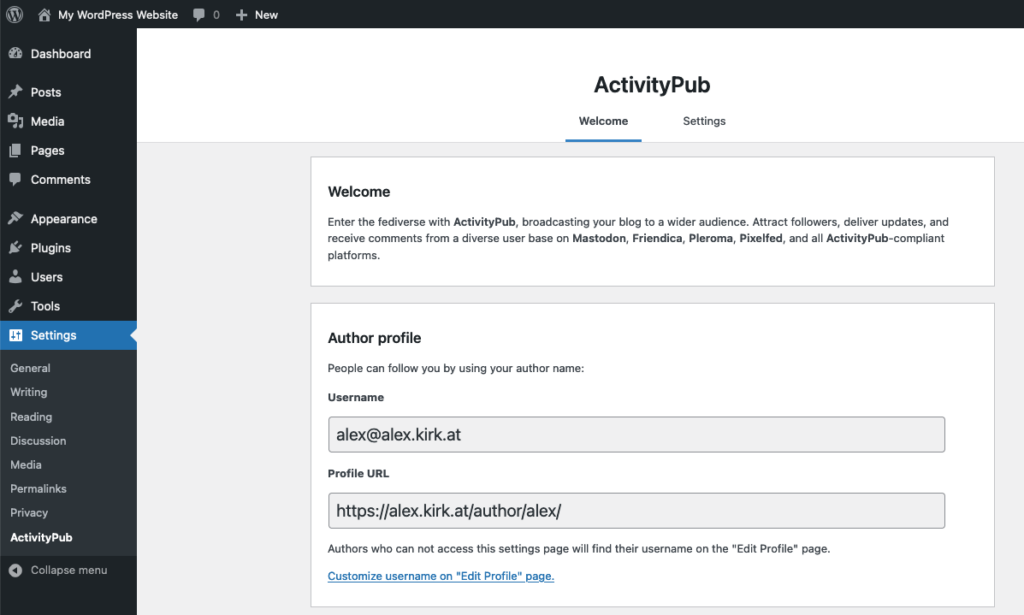
A few years later, Mastodon became big, and having been in contact with Matthias Pfefferle, I realized (after he repeatedly poked me) that it’d be great to join forces with his ActivityPub plugin (later acquired by Automattic): it allows people on Mastodon and other ActivityPub networks to follow your WordPress blog directly, not utilizing the then common “Share to Twitter” et al functionality.
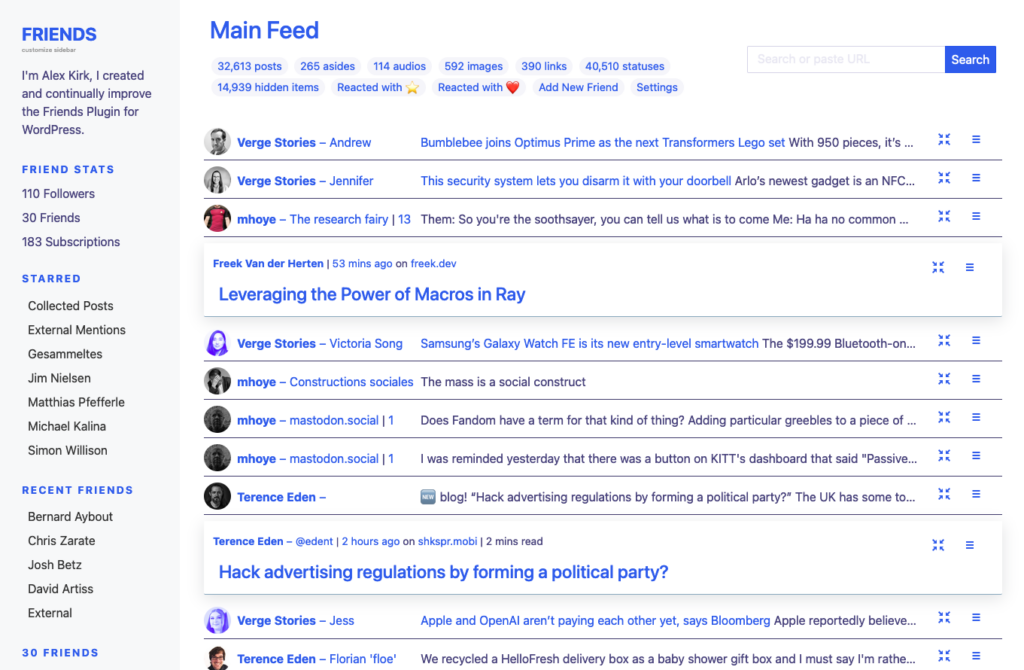
So, when you have both ActivityPub and Friends installed, you can be followed and follow people on Mastodon. The Friends plugin compiles a feed of your follows (mixed in or separately also with all your RSS subscriptions).

This was already nice, but Matthias and I both had to implement further elements to be truly integrated into Mastodon conversations: the ActivityPub plugin implemented replies with comments, Friends implemented Boosting and Replying to any (ActivityPub) URL, and much more.

A (Mobile) App Ecosystem
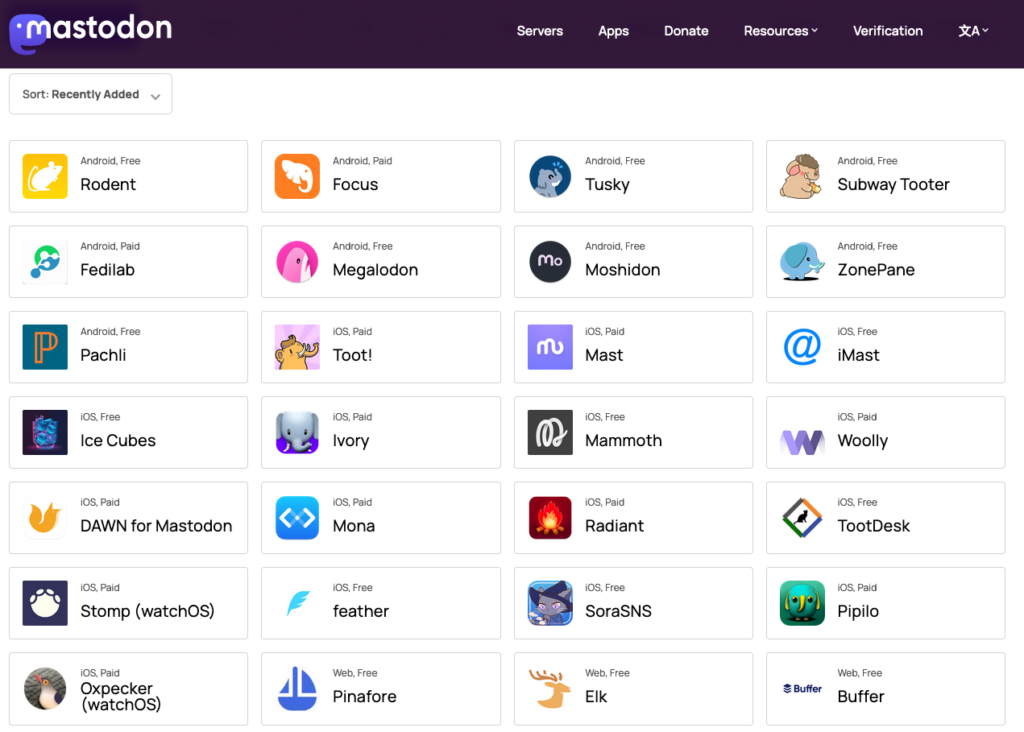
Still, there was one piece missing. Mastodon has a thriving third-party app ecosystem. The UI of Mastodon as well of Friends (while completely customizable), is not to everyone’s taste, but you have a huge selection of apps to match your taste.
So, in the very end of 2022, I started to work on the Enable Mastodon Apps plugin. It implements the same API that Mastodon implements for talking to its clients, just in WordPress.

It was quite a wild ride (that likely is not over yet), reverse engineering some clients because they would crash even if the plugin spoke exactly what the docs defined. The reason being that most apps (understandably) assume some further truths that are valid for Mastodon’s implementation, like ids, while being defined to be of string value, actually need to be numbers. Eugen Rochko actually later confirmed to me that this specific choice was merely made to avoid troubles with very large ids.
Last week, I released 0.9.0 of Enable Mastodon Apps which is almost a rewrite, fueled by contributors at the CloudFest Hackathon: special thanks to Matthias Pfefferle for hosting it, Matthias Kittsteiner, Konstantin Obenland, and Ralf Wiechers for your contributions! This resulted in a more stable implementation (ensuring correct JSONs) and a stricter separation of concerns.
Combining the Power of Three Plugins
So the combination of the three plugins now gives you the ability to fully interact with the Fediverse while not having to host your own Mastodon which comes with quite a list of requirements.
Granted, there are still rough edges (please help discover and fixing them by reporting in the respective Github issues) and we yet only have experience with a couple hundred followers and follows. But that works already reliably.
Each of the plugins are useful on their own:
- If you have just the ActivityPub plugin, people can follow your blog on the fediverse, can comment from the fediverse on your posts and your replies will go back into the fediverse.
- If you have just the Enable Mastodon Apps plugin, you can use Mastodon Apps to see the posts on your blog (useful if it’s a multi-people blog), reply and submit new posts.
- If you have just the Friends plugin, you can connect WordPresses, follow RSS feeds, get keyword notifications, apply feed rules, react on posts with emoji (there is a bit of an ecosystem of its own, with further plugins Post Collection and Send to E-Reader).
Together, by making use of WordPress hooks (see for example the Enable Mastodon Apps Hooks Documentation), the plugin extend each other’s API responses or UI. What travels over the the ActivityPub protocol is handled by the ActivityPub plugin. When a feed of posts is involved, the Friends plugin will fill in your friends’ posts. And so on.
Alternative UIs
It’s really quite something to be able to browse your own blog, or statuses and blogs you follow with apps like Phanpy (web), Elk (web), Mammoth (macOS, iPad, iOS), or Tusky (Android) or Ivory (macOS and iOS).
The posting experience from mobile using a Mastodon App can be better than with the standard WordPress mobile apps. Each app covers a different use case and has posting UI specialized in that.
Empower Your WordPress!
I believe that the Fediverse comes to the rescue of blogging. Unfortunately, years ago the comment sections of the web were killed by spam. The fediverse now reopens meaningful interaction with your blog posts. Comments from the Fediverse appear in your blog and your responses are sent back as replies. That gets conversations going again!
To try it out, you can use WordPress “run WordPress in your browser” Playground to take a little glimpse at the plugins without having to install it: Note that, because of its JS nature, playground is in a sandbox and can only connect to CORS enabled URLs.
- WordPress Playground: Friends Welcome Screen
- WordPress Playground: A pre-configured Friends plugin
- WordPress Playground: Enable Mastodon Apps
- WordPress Playground: ActivityPub
Finally, these are the links to the WordPress plugin directory:
- ActivityPub: have conversations about your blog posts across the fediverse.
- Enable Mastodon Apps: make WordPress compatible with Mastodon apps.
- Friends: follow others via RSS or ActivityPub.
Thanks for reading, I am curious for your opinions! You can reply to this post on the fediverse!