
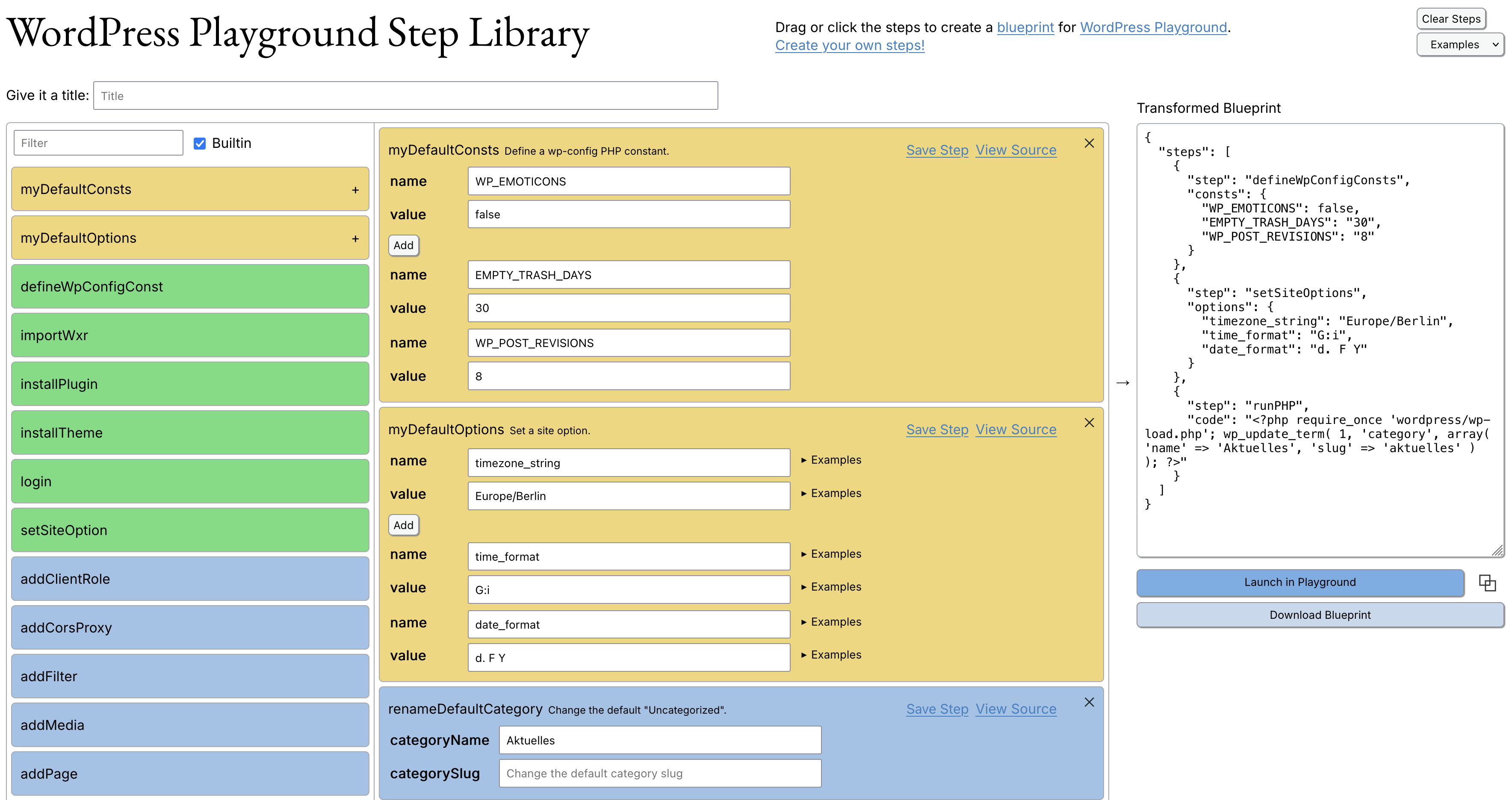
@christopher hat einen sehr interessanten Talk beim WordCamp Karlsruhe über Vor-Konfiguration von WordPress per wp-cli gehalten! Ich habe einige der Beispiele in die Playground Step Library eingearbeitet (insbesondere die Möglichkeit mehrere Optionen in einem Step zu setzen (damit man ihn dann als Ganzes speichern kann) und die Uncategorized Kategorie umzubenennen). Im Screenshot sind die gelben…